Изменяем свойства страницы
Категория: / Документы / Документация и FAQ
Изменяем блоки страницы:
Итак, прочитав эту статью, Вы ознакомились с базовыми понятиями системы.
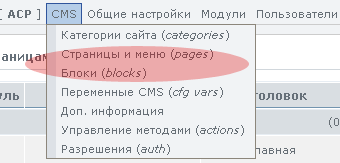
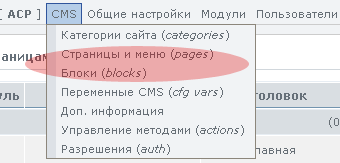
Для того, чтобы изменить группы на странице, необходимо выбрать в меню пункт "CMS - Страницы и меню (Pages)". Далее выбираем нужную страницу и нажимаем "правка".

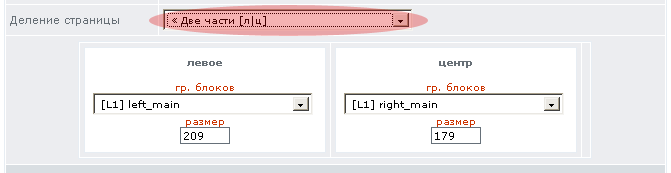
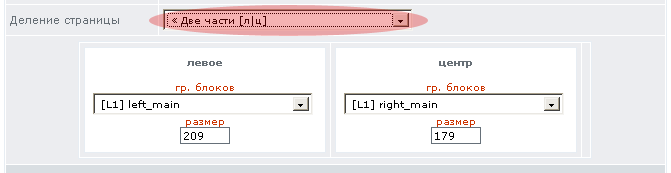
Далее выбираем принцип разбиения страницы (поля л|ц|п - левое|центральное|правое).
Также указываем какие группы блоков будут выводится в каждом из полей.

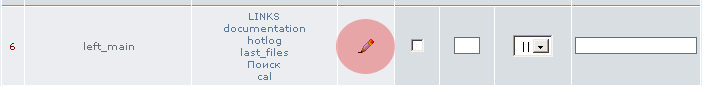
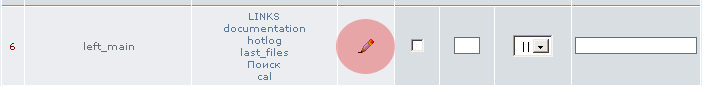
Для того чтобы поменять порядок следования блоков в группе а также добавить или удалить блоки, переходим к пункту меню "CMS - Блоки и группы". Находим нужную группу и нажимаем кнопку карандаш (правка) напротив группы.

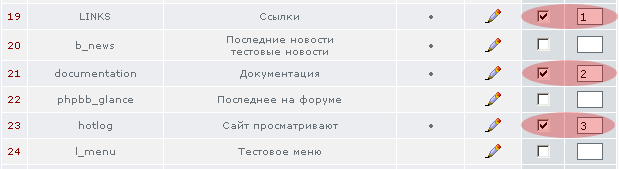
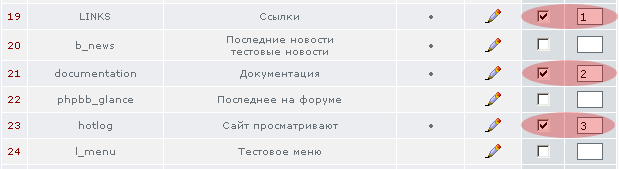
На новой странице галками будут отмечены блоки, которые входят в эту группу. Правее стоит текстовое поле, в котором указана позиция следования блока. Изменив ее вы определите порядок, в котором блоки будут появляться на странице. Уберите галку, если хотите исключить блок из группы.

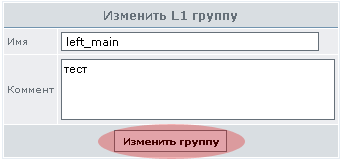
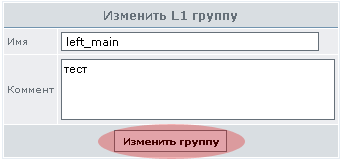
Далее в самом верху (справа) страницы нажимаете кнопку "изменить" в свойствах группы.

После этого можете проверять изменения на соответствующей странице сайта!
Итак, прочитав эту статью, Вы ознакомились с базовыми понятиями системы.
Для того, чтобы изменить группы на странице, необходимо выбрать в меню пункт "CMS - Страницы и меню (Pages)". Далее выбираем нужную страницу и нажимаем "правка".

Далее выбираем принцип разбиения страницы (поля л|ц|п - левое|центральное|правое).
Также указываем какие группы блоков будут выводится в каждом из полей.

Для того чтобы поменять порядок следования блоков в группе а также добавить или удалить блоки, переходим к пункту меню "CMS - Блоки и группы". Находим нужную группу и нажимаем кнопку карандаш (правка) напротив группы.

На новой странице галками будут отмечены блоки, которые входят в эту группу. Правее стоит текстовое поле, в котором указана позиция следования блока. Изменив ее вы определите порядок, в котором блоки будут появляться на странице. Уберите галку, если хотите исключить блок из группы.

Далее в самом верху (справа) страницы нажимаете кнопку "изменить" в свойствах группы.

После этого можете проверять изменения на соответствующей странице сайта!
